我今天要來介紹的是ToolBar,顧名思義ToolBar就是個頂部導航欄,之前本來有一個ActionBar但隨著時間的推移它的弊端也慢慢的產生,所以google又重新定義了一個ToolBar。
先講一下大概的作用:可以顯示標題、導航back、快捷操作、選單等。而且Toolbar不像ActionBar還可以放在底下。
ToolBar的樣式設定會到style.xml的檔案(res->values->styles.xml)這邊來做設定,下面都有註解喔。
<resources>
<!-- 將設定ActionBar的部分改成如下 -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
</style>
<!-- 用來調字體大小 -->
<style name="TitleTextSize" parent="@style/Base.TextAppearance.AppCompat.Title">
<item name="android:textSize">18sp</item>
</style>
<!-- 管理Menu點擊後彈跳出來的的視窗樣式 -->
<style name="ToolbarPopupTheme" parent="@style/ThemeOverlay.AppCompat.Light">
<!-- 彈出來的視窗背景顏色 -->
<item name="android:colorBackground">#FFF</item>
<item name="actionOverflowMenuStyle">@style/OverflowMenuStyle</item>
</style>
<!-- 管理Menu點擊後彈跳出來的的視窗樣式 -->
<style name="OverflowMenuStyle" parent="Widget.AppCompat.Light.PopupMenu.Overflow">
<!--讓跳出的選項視窗不會遮住Toolbar-->
<item name="overlapAnchor">false</item>
</style>
</resources>
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setToolbar();
}
private void setToolbar() {
//綁定Toolbar
toolbar = findViewById(R.id.toolbar);
//將Toolbar綁定到setSupportActionBar
setSupportActionBar(toolbar);
//設置logo
toolbar.setLogo(R.drawable.ic_baseline_android_24);
//設置大標題
getSupportActionBar().setTitle("主標題");
//設置大標題字體顏色
toolbar.setTitleTextColor(Color.WHITE);
//設置副標題
toolbar.setSubtitle("副標題");
//設置副標題字體顏色
toolbar.setSubtitleTextColor(Color.WHITE);
//設置標題前方的Icon圖樣
toolbar.setNavigationIcon(getDrawable(R.drawable.ic_baseline_arrow_back_ios_24));
//設置前方Icon與Title之距離為0
toolbar.setContentInsetStartWithNavigation(10);
//設置Icon圖樣的點擊事件
toolbar.setNavigationOnClickListener(v->{
Toast.makeText(this, "結束", Toast.LENGTH_SHORT).show();
});
}
private CharSequence menuIconWithText(Drawable r, String title) {
//第一個0是判斷Icon離左邊邊框的距離,第二個為上面邊框。
r.setBounds(0, 0, r.getIntrinsicWidth(), r.getIntrinsicHeight());
//新增一個加文字的sb。
SpannableString sb = new SpannableString(" " + title);
//你要新增的Icon
ImageSpan imageSpan = new ImageSpan(r, ImageSpan.ALIGN_BASELINE);
sb.setSpan(imageSpan, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return sb;
}
private CharSequence menuIconNoText(Drawable r) {
//第一個0是判斷Icon離左邊邊框的距離,第二個為上面邊框。
r.setBounds(0, 0, r.getIntrinsicWidth(), r.getIntrinsicHeight());
//新增一個不加文字的sb。
SpannableString sb = new SpannableString(" ");
//你要新增的Icon
ImageSpan imageSpan = new ImageSpan(r, ImageSpan.ALIGN_BASELINE);
sb.setSpan(imageSpan, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return sb;
}
@Override
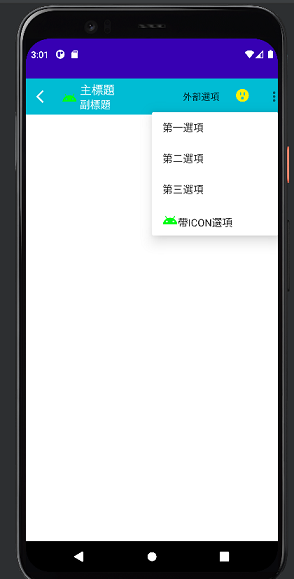
public boolean onCreateOptionsMenu(Menu menu) {
//itemId為判斷點擊事件用的,而" "裡為Item選項。
menu.add(0,0,0,"第一選項");
menu.add(0,1,1,"第二選項");
menu.add(0,2,2,"第三選項");
//運用到上面的"menuIconWithText"這個方法來排版
menu.add(0,3,3,menuIconWithText(getDrawable(R.drawable.ic_baseline_android_24),"帶ICON
選項"));
//setShowAsAction預設為NEVER,MenuItem.SHOW_AS_ACTION_IF_ROOM 為如果Toolbar內還有空間,便
會將這個item放到Toolbar內Never放在彈出視窗裡
menu.add(0,4,4,"外部選項").setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
//運用到上面的"menuIconNoText"這個方法來排版
menu.add(0,5,5,menuIconNoText(getDrawable(R.drawable.ic_baseline_outlet_24)))
.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
return super.onCreateOptionsMenu(menu)
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
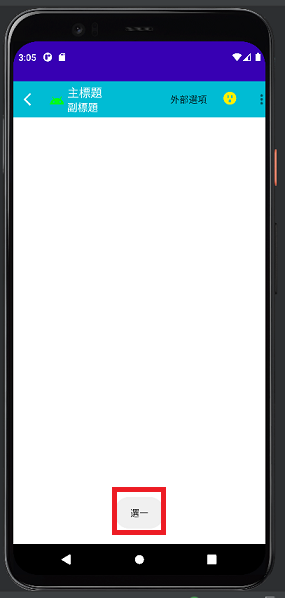
switch (item.getItemId()){
case 0:
Toast.makeText(this, "選一", Toast.LENGTH_SHORT).show();
break;
case 1:
Toast.makeText(this, "選二", Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(this, "選三", Toast.LENGTH_SHORT).show();
break;
case 3:
Toast.makeText(this, "選帶ICON的Item", Toast.LENGTH_SHORT).show();
break;
case 4:
Toast.makeText(this, "選在外面的", Toast.LENGTH_SHORT).show();
break;
case5:
Toast.makeText(this, "選在外面的圖片", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}